2020.08.18(화) 6주차 1일
저번주 : 원격 DB 자료, AJAX로 읽기(XML)
내일 자바 다시 들어감 : 서블릿,. 스프링을 위한 초석
오늘은 자바스크립트를 끝내고 제이쿼리까지 마무리한다.
1-1. SQL을 JSON으로 끌어오는 방법
web_pro2> JS17Sang_json
| 1. contentType="text/plain 으로 지정한다. 2. import="java.sql. 3. { (케이스 이름 지정) [ <% SQL 을 끌어오는 자바의 모습 %> ] } |
'XML과 차이'를 이해하자
1-2. 원격 DB 자료, AJAX로 읽기(JSON)
web_pro2> JS17Sang_db.html
| 1. ("get", "JS17Sang_json.jsp"(데이터를 받아올 jsp), true) 2. parseData.(JS17Sang_json_케이스 이름 지정)[i].데이터목차; |
function process(){
var data = xhr.responseText;
//alert(data)
var parseData = JSON.parse(data);
var str = "";
for(var i = 0; i < parseData.sangpum.length; i++){
str += parseData.sangpum[i].code + " " +
parseData.sangpum[i].sang + " " +
parseData.sangpum[i].su + " " +
parseData.sangpum[i].dan + "<br>";
}
document.getElementById("disp").innerHTML = str;
}
2. get과 post
web_pro2> getpost.jsp
web_pro2> Js18getpost.html
| 1. function getFunc() 과 function postFunc()의 차이 1) fname = "getpost.jsp?name=" + irum + "&age=" + nai; //jsp파일에 irum 과 nai 값을 받아 넘김 xhr = new XMLHttpRequest(); xhr.open("get", fname, true); // get 방식, 비동기화 2) fname = "getpost.jsp?" //1. name=" + irum + "&age=" + nai; (생략) xhr = new XMLHttpRequest(); |
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String name = request.getParameter("name");
String age = request.getParameter("age");
out.print(name + "님의 나이는 " + age);
%><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
window.onload = function() {
document.getElementById("btnGet").onclick = getFunc;
document.getElementById("btnPost").onclick = postFunc;
}
var xhr;
function getFunc(){
//alert("a");
var irum = frm.name.value;
var nai = frm.age.value;
//alert(irum + " " + nai);
fname = "getpost.jsp?name=" + irum + "&age=" + nai; //jsp파일에 irum 과 nai 값을 받아 넘김
xhr = new XMLHttpRequest();
xhr.open("get", fname, true); // get 방식, 비동기화
xhr.onreadystatechange = function(){
if(xhr.readyState == 4){
if(xhr.status == 200){
process1();
}
}
}
xhr.send(null);
}
function postFunc(){
//alert("b");
var irum = frm.name.value;
var nai = frm.age.value;
fname = "getpost.jsp?" //1. name=" + irum + "&age=" + nai; (생략)
xhr = new XMLHttpRequest();
xhr.open("post", fname, true); // post 방식, 비동기화
xhr.onreadystatechange = function(){
if(xhr.readyState == 4){
if(xhr.status == 200){
process2();
}
}
}
xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");//3. 대신 조건을 써야함(Ajax 가이드에 있음)
xhr.send("name=" + irum + "&age=" + nai); //2. 생략한 대신 send로 어디다 줄지 명시
}
function process1(){
var data = xhr.responseText;
alert("get으로 요청: " + data);
}
function process2(){
var data = xhr.responseText;
alert("post로 요청: " + data);
}
</script>
</head>
<body>
<h3>* ajax : get/post ** </h3>
<form name="frm">
이름 : <input type ="text" id="name" name="name" value="tom"><br/>
나이 : <input type ="text" id="nai" name="age" value="22"><br/>
<br>
<input type ="button" value="get" id="btnGet" >
<input type ="button" value="post" id="btnPost" >
</form>
</body>
</html>
JQUERY 시작
3. JQUERY 불러오는 방법
web_pro2> webcontent > JQ>jqex1
카페 제이쿼리 8 CDN을쓰자? (방법3)
"JQUERY의 호출 및 사용은
1. 스크립트를 통해 선언하고
2. 전부 $() 을 사용한다. "
|
#1 Download the "compressed", production jQuery 3.5.1 (개발자용) 으로 우클릭 다른 이름으로 저장 복붙
// 팁 src에서 jquery.js 로저장,. 버전바뀌어도 좌측에서 jquery.js로 저장해놓으면 바꿀 필요 없음
//window.onload = function(); 을 생략함 = 느림. 텍스트, 그림, 오디오 등 다 로딩이 되어야 실행 // Jquery = 빠름. 일단 텍스트만 읽어오면 수행 |
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script type="text/javascript">
$(document).ready(function(){
//alert("yo");
$("*").css("border","1px solid blue"); // * : 문서 전체를 선택한다.
$("span").css("border", "3px dotted green") // 특정 요소를 선택(span)
jQuery("#content").css("background-color", "pink"); // id를 선택
$(".my").css("border","5px solid gray"); // class를 선택
$("i > .my").css("color","navy"); // i태그의 직계로 있는 my 클래스 if $("i,span") >> 동급
});
</script>4. JQUERY 배열, 반복처리
web_pro2> webcontent > JQ>jqex2.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script type="text/javascript">
$(document).ready(function(){
var p = $('p'); //바디의 P를 모두 잡음 : var p = document.getElementsByTagName('p');
//alert("배열크기 : " + p.length + " " + p.size());
p[0].style.color = "red"; //js에서 css
p[1].style.color = "blue";
p[2].style.color = "green";
$('p').eq(1).css("color", "aqua") ; //Jquery
//alert($('p').index($('.kbs')) + '번째 요소');
$('p').eq($('p').index($('.kbs'))).css("color","yellow");
var arr = $("h1~p"); //h1태그부터 p태그까지 검색 시작
// alert("arr1 배열크기 : " + arr.size()); //3떠야함 근데 왜 3뜨지
var result = "";
for(var i = 0; i < arr.length; i++){
//result += arr[i].innerHTML + ", "; //JS
//result += $(arr[i]).html() + ", "; //Jquery
result += $(arr[i]).text() + ", "; // JS : innerText
}
//alert("result : " + result);
var arr2 = $('p:not(.kbs)'); //특정 : kbs클래스를 빼고 p태그를 선택
//alert("arr2 배열크기 : " + arr2.size());
//실행중에 요소 추가 appendChild
//$('b').prepend('<h2>요소 추가(기존 요소 앞)</h2>'); //방법 1
$('<h2>요소 추가(기존 요소 앞)</h2>').prependTo('b'); //방법 2
//$('b').append('<h2>태그 추가(기존 요소 뒤)</h2>'); //방법 1
$('<h2>태그 추가(기존 요소 뒤)</h2>').appendTo('b'); //방법 2
var arr3 = "";
$("li").each(function(){ //제이쿼리 반복문 each
arr3 += $(this).html() + ", " //this element: 반복 도중 현재 선택된 요소
});
alert(arr3);
});
</script>
</head>
<body>
<p>제이쿼리 연습 </p>
<h1>요소 배열 </h1>
<p><i>p요소 1 </i></p>
<p>p요소 2</p>
<p class ="kbs">p요소 3 </p>
<hr>
문서에 문자열 추가<br>
<b style="background-color: orange;">대한민국</b>
<hr>
**반복 처리 **
<h2>운영 체제 선택</h2>
<ul>
<li>윈도우</li>
<li>리눅스</li>
<li>맥OS</li>
</ul>
</body>
</html>
5. JQUERY 이벤트(1)
web_pro2> webcontent > JQ>jqex3.html
| 1. 속성과 이벤트 2. JQUERY 선언문 위에 들어가는 <STYLE> focused()로 선언되는 이벤트 3. preventDefault로 기본값을 죽이고 새로운 이벤트를 선언하였다. |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jqex3 이벤트</title>
<style type ="text/css">
.focused(){
background-color: blue;
}
</style>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script type="text/javascript">
$(document).ready(function(){
// 1. 속성
$("label").css("color","#a12"); //css(속성, 값);
$("h1").css({"color":"red","text-decoration":"underline"});
// 복수의 css 입력 css.(그룹{속성:값,속성:값});
$('#message').wrap('<h2/>'); //이벤트에 h2를 먹이고 싶다.
// 2. 이벤트 (탭 눌러서 커서 이동된 경우)
/*
$("input").focus(function(){
$(this).addClass("focused")
});
$("input").blur(function(){
$(this).removeClass("focused")
});
*/
$("input").on("focus", function(){
$(this).addClass("focused")
});
$("input").blur(function(){
$(this).removeClass("focused")
});
$("#frm").submit(function(event){
event.preventDefault(); //submit 기능을 잃음
var new_ele = "<li>" + $("#data").val() + "</li>";
$("#disp").append(new_ele); // disp위치에 새로운 기능을 넣음
});
});
</script>
</head>
<body>
<h1> *제이쿼리 지원 메소드 실습* </h1>
<div id = "message">이벤트</div>
<form action="aa.jsp" id="frm">
<label for="data">자료입력 : </label>
<input type="text" id="data">
<input type="submit" value="확인">
</form>
<br>
<ul id= "disp"> </ul>
</body>
</html>
6. JQUERY 이벤트(2)
web_pro2> webcontent > JQ>jqex4.html
| 1. <td onclick="tdclick('1.대한민국 재난방송은?');">2. KBS </td> 이벤트 우선순위는 <td>에서 정의된 이벤트 > name 2. 객체와 이벤트 연결 * 더블클릭(잘안쓰임) 3. //bind(), on() 이벤트명 함수보다 확장성이 우수하다. bind()를 통해 복수의 이벤트 설정 가능 * 아스키코드를 일반 문자로 바꾸는 건 어떻게 하지? |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>이벤트 연습2</title>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script type="text/javascript">
function tdclick(obj){
alert(obj);
}
$(document).ready(function(){
$("td").click(function(){
alert($(this).text());
});
$("div").dblclick(function(){
alert($(this).text());
});
$("#txtA").keydown(function(){
$("#txtCode").val(event.keyCode);
});
/* 아스키코드를 일반 문자로 바꾸는 건 어떻게 하지?
$("#txtCode").keydown(function(){
$("#txtA").val(String.fromCharCode());
});
*/
//bind(), on() 이벤트명 함수보다 확장성이 우수하다.
/*
$("btn").click(function(){
alert("버튼 클릭!");
});
*/
$("#btn").bind("click", function() { //객체와 이벤트 연결하기
alert("버튼 클릭");
$("#btn").unbind("click");
});
var count = 0; // 복수의 이벤트 설정 가능
$("#myArea").bind("mouseenter mouseleave", function(event) { // bind 메소드는 이벤트를 복수개 사용할 수 있다.
count++;
$("#mResult").text(count + " enter or leave");
if (event.type === "mouseenter") {
$("#mResult").css("background", "red");
} else if (event.type === "mouseleave") {
$("#mResult").css("background", "yellow");
}
});
});
</script>
</head>
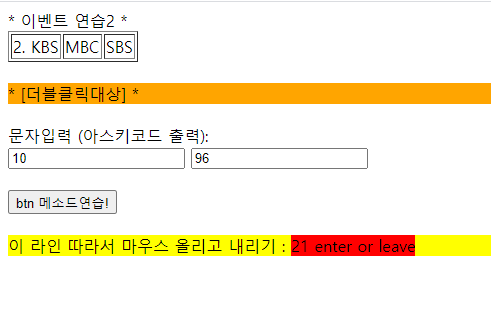
<body>
* 이벤트 연습2 *<br>
<table border = "1">
<tr>
<td onclick="tdclick('1.대한민국 재난방송은?');">2. KBS </td>
<td>MBC </td>
<td>SBS </td>
</tr>
</table>
<br>
<div style="background-color: orange;">* [더블클릭대상] *</div>
<br>
문자입력 (아스키코드 출력): <br>
<input type = "text" id="txtA">
<input type = "text" id="txtCode">
<br><br>
<button id="btn"> btn 메소드연습! </button>
<br><br>
<div id="myArea" style = "background-color : yellow;"> 이 라인 따라서 마우스 올리고 내리기 : <span id = "mResult"></span></div>
</body>
</html>
1) KBS를 누르면 팝업 (1) 1. 대한민국재난방송은? -> 팝업 (2) 2.KBS라고 뜬다.
2) 입력된 '숫자 10'의 아스키코드는 '96'
3) 버튼을 누르면 이벤트 실행
4) 복수 이벤트 :
(1) 마우스로 저 라인을 건들면 'enter or leave'의 숫자가 증가.
(2) 건들때마다 빨간색으로 해당부위가 바뀜
7. JQUERY 팩토리 (별개의 게시물로 작성)
[코드리뷰] JS) AJAX를 구성, "팩토리파일"
제이쿼리로 구현한 자바 스크립트의 AJAX에 대해 알아보자 ...?? 사실 오늘 배운 걸 어떻게 표현해야 할 지 모르겠다. 학습목표 1. AJAX을 작성할 수 있다. 2. 불러오는 단계를 주의하자 * jqex5Ajax.js (��
d2uble.tistory.com
※ 오늘 배우고 느낀 것
1. XML, JSP, HTML, AJAX 음... 다 뭐가 뭔지 잘 모르겠다. 구분을 해야하는데... 그놈이 그 놈 같음
2. SQL을 웹으로 끌어오는 게 정말 어려울 듯.
정말인지 처음부터 끝까지 다 이어진 내용이라 하나라도 놓치면 큰일이다.
근데 50%정도만 이해하고 있는듯한 느낌...
'[2020]KIC 캠퍼스 복습 > JAVA SCRIPT(5,6,7)' 카테고리의 다른 글
| [코드리뷰] SERVLET) SERVLET (0) | 2020.08.19 |
|---|---|
| [수업 D-27 ] JS)AJAX, SERVLET (0) | 2020.08.19 |
| [코드리뷰] JS) AJAX를 구성, "팩토리파일" (0) | 2020.08.18 |
| [수업 D-25 ] JS)DOM, AJAX (0) | 2020.08.18 |
| [코드리뷰] JS) 웹으로 계산기 만들기 (0) | 2020.08.13 |

